| .. | ||
| src | ||
| deployment.yml | ||
| namespace.yaml | ||
| prepare-app.sh | ||
| Readme.md | ||
| service.yml | ||
| start-app.sh | ||
| statefulset-service.yml | ||
| statefulset.yml | ||
| stop-app.sh | ||
Fruit app
Overview of the APP
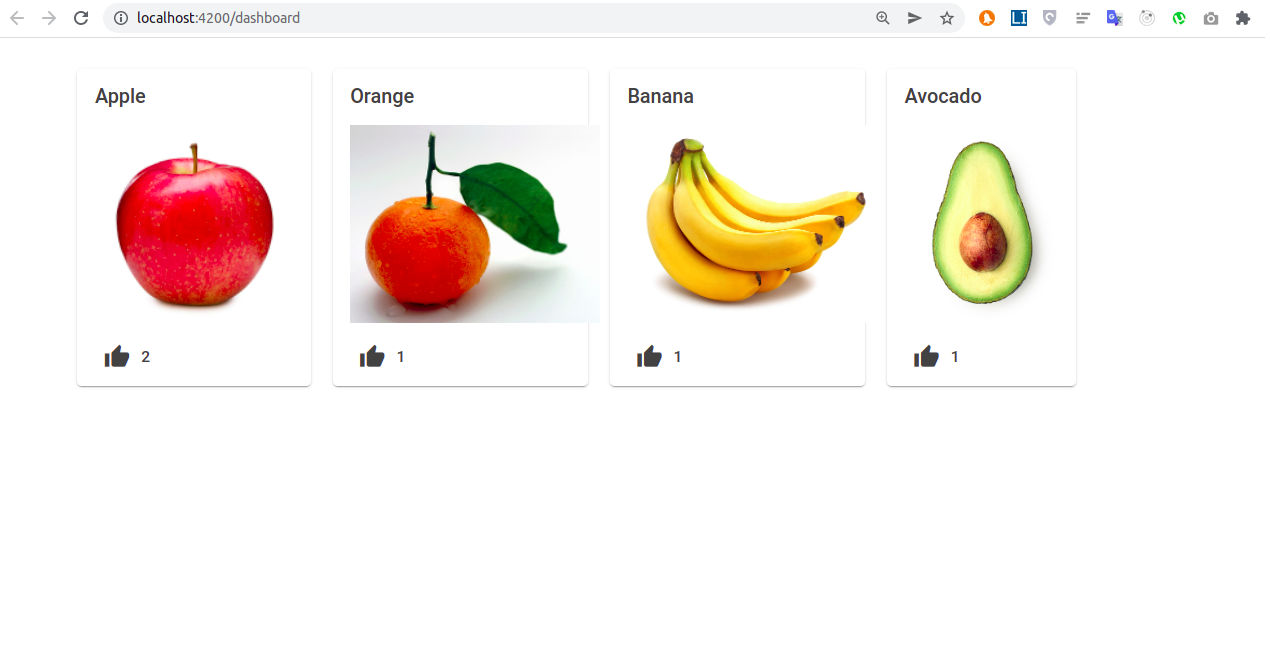
The application consist of two parts, an API and a front end. The application displays 5 fruits which are seeded to the database at the startup. The get API provides the list of fruits. Anyone can like a fruit. In this case the count of like will be increased.
Requirements
The basic system requirements are as follows
- Any OS, preferably Linux
- Docker
- minikube
Technology used
- Flask (Backend Rest API)
- Angular (Frontend)
- MySQL - as persistent database
- kubernetes
- Docker
Kubernetes environment
For shipping and deploying the application kubernetes(minikube) is used.
Key points of the kubernetes objects is given below.
Namespace
- Namespace: We used namespace to group our project resources together and isolate theme.
Deployment
- backend: Deployment used to run the backend image
- front Deployment used to run the frontend image
Statefulset:
Mysql database is deployed as a statefulset kuebernetes object. StatefulSet is used to manage stateful applications with persistent storage. Storage stays associated with replacement pods. Volumes persist when pods are deleted.. You can find more information about statefulset here
Services
The kubernetes services are used to expose our application as a network service.
- backend-service: service used to communicate with the backend APO.
- mysql-service runs the mysql database service required for the backend API
- front-service this is the entrypoint for the front-end application
ConfigMap:
A ConfigMap is used to store nginx configuration file. The front pod will consume the ConfigMaps as the default configuration files for nginx web server. This ConfigMap contains the rules for mapping the /api request to the backend service.
PersistentVolumeClaim:
We used a persitent volume claim to bind the data volume (persistent volume) and the Pod (mysql pod).
PersistentVolume:
We used a persitent volume in order to save the database data in a persistent volume which is independent of the lifecycle of the Pods. It means that data represented by a PV continue to exist as the cluster changes and as Pods are deleted and recreated.
A description of the container configuration performed.
The most important part is the connection to between database and the backend and between the frontend and the backend. The credentials for mysql in the statefulset.yml file should match the ones in the deployment.yml file for the backend deployment.
For the connection between the frontend and backend, we used the nginx base image for our frontend image. Also ConfigMap is used to store nginx configuration file to forward all the /api request to the backend service.
How to prepare, run, pause and delete the application.
Running minikube:
First we should run the minikube and expose the dashboard
minikube start
minikube dashboard
Prepare the app
As the local docker registry is not reachable for minikube, we shoud proxy the docker daemon to the minikube registry before building our images, for this we have to run the following command.
eval $(minikube docker-env)
Now to prepare the application you have to run the command :
sh prepare-app.sh
The script will build the frontend and the backend images.
Run the app
To run the app you have to run:
sh start-app.sh
the script which will create a namespace and all the required kubernetes object of the application.
To stop the app
The stop-app.sh script will remove the namespace and its resources also it will remove the persistent volume we created in the run script.
How to view the application on the web.
To expose the application service outside the kubernetes we used the kubectl port-forwading to forward the front end service localy .
POD_NAME=$(kubectl get pods --namespace suhailahamed -l "app=fruitapp-frontend" -o jsonpath="{.items[0].metadata.name}")
kubectl port-forward $POD_NAME 8000:80 --namespace suhailahamed
Now the application is accessible through: http://localhost:8000